MICROSOFT OFFICIAL: New Updated 70-480 Exam Questions from Braindump2go 70-480 PDF Dumps and 70-480 VCE Dumps! Welcome to Download the Newest Braindump2go 70-480 VCE&PDF Dumps: http://www.braindump2go.com/70-480.html (225 Q&As)
New Braindump2go 70-480 Exam Questions Updated Today! Want to know New Questions in 2015 70-480 Exam? Download Free Braindump2go 70-480 Exam Preparation Materials Now!
Exam Code: 70-480
Exam Name Programming in HTML5 with JavaScript and CSS3
Certification Provider: Microsoft
Corresponding Certifications: MCSD, MCSD: SharePoint Applications, MCSD: Web Applications, MCSD: Windows Store Apps, Microsoft Specialist: Visual Studio
Keywords:70-480 Dumps,70-480 Exam Questions,70-480 VCE,70-480 PDF,70-480 Practice Exams,70-480 Practice Tests,70-480 Braindump,70-480 Programming in HTML5 with JavaScript and CSS3

QUESTION 61
You implement an application by using HTML5 and JavaScript.
You create a webpage that contains the following HTML:

The application must place a border on only the first UL element that is contained in the DIV element.
You need to update the webpage.
What should you do?

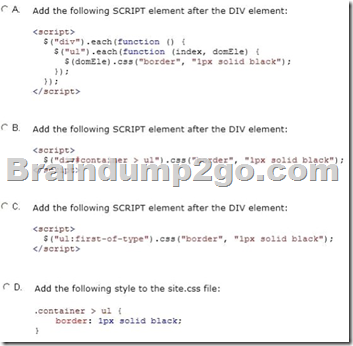
A. Option A
B. Option B
C. Option C
D. Option D
Answer: B
QUESTION 62
You troubleshoot a webpage that contains the following HTML element:
<canvas id= “clickCanvas” width-“300”> height= “300”>Your browser does not support the HTML5 canvas.</canvas>
The following JavaScript code is included in a script tag in the HEAD section of the webpage: (Line numbers are included for reference only.)
You need to invoke the clickReporter() JavaScript function when a user clicks the mouse on the canvas HTML element.
What should you do?

A. Add the following attribute to the canvas HTML element:
clicked= “clickReporter()”
B. Replace the code segment at line 06 with the following code segment:
drawBox.Click += clickReporter;
C. Insert the following code segment at line 07:
canvas.onclick = clickReporter;
D. Insert the following code segment at line 07:
canvas, click = clickReporter;
Answer: B
QUESTION 63
An HTML page contains no embedded JavaScript or CSS code.
The body of the page contains only the following line of code.
<p id=”test”>test</p>
A CSS style sheet must be applied dynamically.
The style must visibly change the appearance of the paragraph on the page.
You need to apply a style the paragraph.
Which line of code should you use?
A. document.getElementById(“test”).style.border = “0”;
B. document.getElementById(“test”).style.position = “static”;
C. document.getElementById (“test”).style.padding = “15px”;
D. document.getElementById(“test”).style.top = “5px”;
Answer: A
Explanation:
A: The border shorthand property sets all the border properties in one declaration.
The properties that can be set, are (in order): border-width, border-style, and border-color.
It does not matter if one of the values above are missing, e.g. border:solid #ff0000; is allowed.
QUESTION 64
Drag and Drop Question
You create the following JavaScript code:

You must complete the ShowCanWeAfford() function:
– Display the message Denied! If the PaymentAmount variable is greater than 500.
– Display the message Approved! If the PaymentAmount variable is less than 300.
– Display the message Approved with caution! If the PaymentAmount variable is less than 500 and greater than 300.
You need to add statements to the ShowCanWeAfford() JavaScript function to meet the requirements.
Which three actions should you perform in sequence? (Develop the solution by selecting the required code segments and arranging them in the correct order.)

Answer:

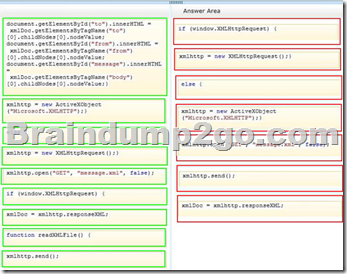
QUESTION 65
Drag and Drop Question
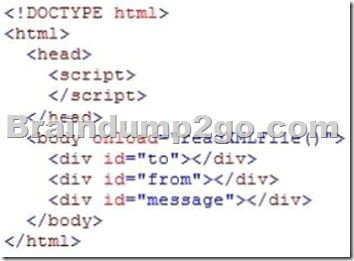
You have a webpage that includes the following markup:

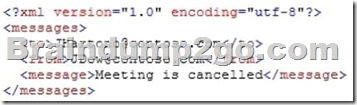
An XML file named message.xml resides on a web server.
The structure of the file is as follows:

You are developing a code-based solution to parse the contents of the XML file and display the information on the page.
The solution must work on both modern and older browsers.
You need to display the information from the XML file onto the page.
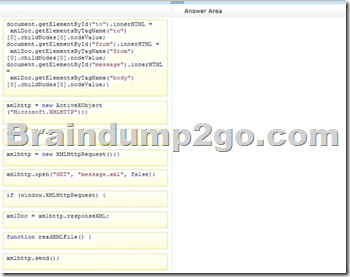
How should you create the JavaScript code? (Develop the solution by selecting the required code segments and arranging them in the correct order. You may not need all of the code segments.)

Answer:

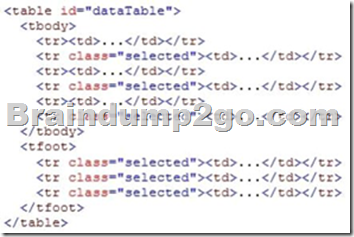
QUESTION 66
You are implementing an application by using HTML5 and JavaScript.
A web page contains the following HTML table.
The application must:
– Identify all rows in the table body that have a class attribute of selected
– Exclude the last selected row in the table
You need to implement the web page according to the requirements.
Which CSS selector should you use?

A. tr:not(tr:last-child).selected < #dataTable
B. #dataTable > tr.selected:not(tr:last-child)
C. #dataTable tbody tr.selected:not(tr:last-child)
D. #dataTable tr.selected:not(tr:last-child)
Answer: C
QUESTION 67
Hotspot Question
You review a web form that contains the following markup and code:

You need to ascertain how the webpage responds when it loads and how it reacts to user actions.
For each statement in the table, select Yes if the code segment above causes the page to behave as described. Select No if it does not. Make only one selection in each column.

Answer:

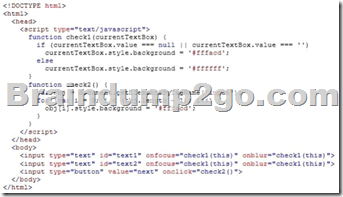
QUESTION 68
Hotspot Question
You test a webpage that contains the following JavaScript code:

The webpage also contains the following markup:

You need to ascertain how the webpage responds when the user enters characters and then clicks the add and divide buttons.
For each statement in the table, select Yes if the action causes the webpage to behave as described. Select No if it does not. Make only one selection in each column.

Answer:

QUESTION 69
You develop an HTML5 web application.
The web application contains a form that allows users to enter only their month of birth.
The value that the users enter must be numbers between 1 and 12, inclusive.
You need to implement the form element for the month of birth.
Which element should you use?
A. <input type=”time” options=”month” />
B. <input types=”submit” value=”month” />
C. <input type=”range” min=”1″ max=”12″ />
D. <input type=”month” itemscope=”numeric” />
Answer: C
Explanation:
Example:
</head>
<body>
<input type=”range” name=”rangeInput” min=”0″ max=”100″ onchange=”updateTextInput(this.value);”>
<input type=”text” id=”textInput” value=””>
</body>
</html>
QUESTION 70
You are developing an HTML5 web application for an architectural company that displays architectural blueprints.
The application must:
– Display the blueprints at different zoom levels without loss of detail
– Print the blueprints without loss of detail
– Work from only one source file per blueprint
You need to ensure that blueprints display according to the requirements.
Which HTML5 element should you use?
A. CANVAS
B. SAMP
C. SVG
D. AREA
Answer: C
Braindump2go Promises All our customers: 100% All Exams Pass Or Full Money Back! Our experts have complied the fail proof 70-480 Exam content to help all candidates pass your 70-480 certification exam easily in the first attempt and score the top possible grades too.Do you want to sucess? Come to Braindump2go and our experts team will tell you what you need to do! 70-480 Exam Dumps Full Version Download:

70-480 PDF Dumps & 70-480 VCE Dumps Full Version Download(225q): http://www.braindump2go.com/70-480.html