We never believe in second chances and Braindump2go brings you the best 70-484 Exam Preparation Materials which will make you pass in the first attempt.We guarantee all questions and answers in our 70-484 Dumps are the latest released, we check all exam dumps questions from time to time according to Microsoft Official Center, in order to guarantee you can read the latest questions!
Vendor: Microsoft
Exam Code: 70-484
Exam Name: Microsoft Essentials of Developing Windows Store Apps using C#
Keywords: 70-484 Exam Dumps,70-484 Practice Tests,70-484 Practice Exams,70-484 Exam Questions,70-484 PDF,70-484 VCE Free,70-484 Book,70-484 E-Book,70-484 Study Guide,70-484 Braindump,70-484 Prep Guide

QUESTION 21
You need to retain the data that is entered in the TextBox control when the user navigates away from the PictureSharerMainPage page.
Which code segment should you insert at line CS08?
A. this.NavigationCacheMode
=Windows.PI.Xantl.Navigation.NavigationCacheMode.Required;
B. this.NavigationCacheMode = Windows.01.Xaml-Navigation.NavigationCache.Enabled;
C. thls.Caption~ext3ox.CacheMode = Windows.01.Xaml.ControlCache.CacheEnabled;
D. var cache = CaptionTextBox.Text;
Answer: A
Explanation:
– To enable a page to be cached, set NavigationCacheMode to either Enabled or Required.
The difference in behavior is that Enabled might not be cached if the frame’s cache size limit (CacheSize) is exceeded, whereas Required always generates an entry no matter the size limit.
– Scenario: After the user selects an image on the PictureChooserPage page, ensure that the app navigates back to the PictureSharerMainPage page.
QUESTION 22
You need to create the ButtonForegroundColor resource.
Which code segment should you insert at line XA09?

A. Option A
B. Option B
C. Option C
D. Option D
Answer: A
Explanation:
– Create a resource named ButtonForegroundColor to implement the button foreground color so that it can be referenced in XAML by using the following standard syntax:
Foreground-“{StaticResourceButtonForegroundColor}”
– SolidColorBrush
QUESTION 23
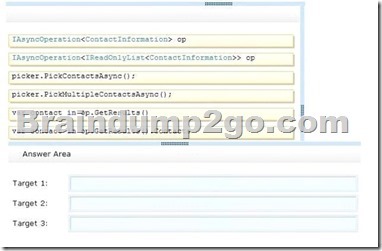
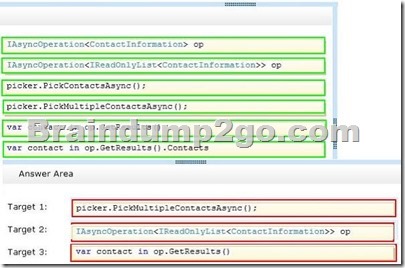
You need to refactor the code so that more than one contact can be selected by using the ContactPicker class.
You have the following code:

Which code snippets should you insert in Target 1, Target 2, and Target 3 to complete the code? (To answer, drag the appropriate code snippets to the correct targets in the answer area. Each code snippet may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)

Answer:

Explanation:
PickMultipleContactsAsync
Launches the Contact Picker for selecting multiple contacts.
Return value
Type: IAsyncOperation<IVectorView>
Incorrect:
– ContactPicker.PickContactAsync, pickContactAsync method Launches the Contact Picker to select a single contact.
Case Study: 3 – Scenario 3 (QUESTION 24 – QUESTION 34)
Background
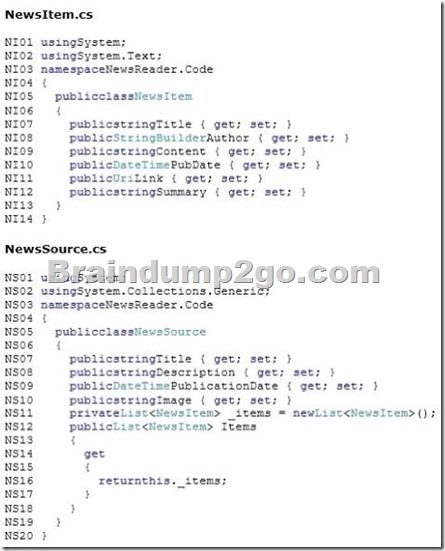
You are developing a Windows Store news aggregator app that will retrieve data from RSS feeds and social networks based on the user’s subscriptions.
Application Structure
The app will run locally on the user’s device. User preferences will be available locally.
When a user starts the app, the app will load the RSS feed and social network information.
The app will retrieve data from RSS feeds by using the FeedRetriever class.
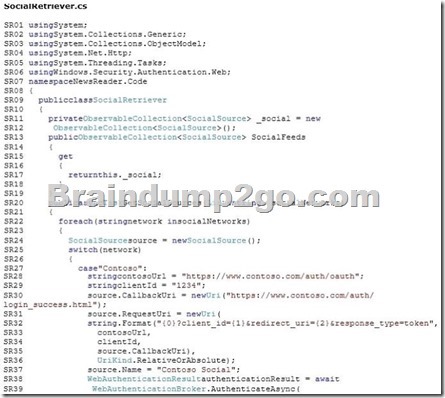
The app will authenticate to and retrieve data from social networks by using the SocialRetriever class.
By default, data is presented in a ListView control.
Relevant portions of the app files are shown. (Line numbers are included for reference only and include a two-character prefix that denotes the specific file to which they belong.)
Technical Background
The design team has provided a custom XAML code segment for the itemTemplate attribute of the GridView control that displays RSS feeds. The custom item template is named newTem plate. It will not be used in other GridView controls.
Requirements
Business Requirements
The app must enable users to perform the following tasks:
– Define a feed title.
– Define a list of RSS feeds that the users want to subscribe to.
– View information about topics that are popular on the users’ selected social networks.
– Share content that is aggregated by the app.
– Search aggregated content by using only the Search charm.
– Share RSS feed content by using the Share charm.
– Display general help information by using the Settings charm.
The app must list the name of each social network to which the user subscribes.
The app must indicate whether the user is authenticated to that social networking site.
The available data sources will be expanded to include JSON data from a third-party social networking site that is hosted by Litware, Inc. An SSL connection to the Litware social network is available.
Technical Requirements
The app has the following technical requirements:
– Retrieve user data from the social network services by using the authentication credentials.
– When making an HTTP request for content, read all content prior to acting on the response.
– When SSL is available, use SSL to retrieve data from social network providers.
The code that is used to retrieve data from RSS feeds must be reusable.
The app must display the information about the user’s social network subscriptions in a layout control.
The app must display authentication screens from the social networking sites when an authentication screen is available.
The custom XAML code that was provided by the design team must be available for all ListView controls in the app.
Data from the FeedRetriever class must be presented in a data control.
Two developers will create the SocialRetriever class, with the following assignments:
– Developerl must update methods for getting data.
– Developed must implement three new methods for exposing data to the user interface.
– All methods must be self-contained and must not affect other methods in the SocialRetriever class.
– Multiple developers must not work in the same file at the same time.




QUESTION 24
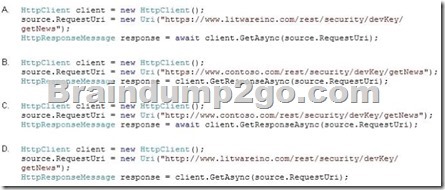
You need to retrieve data from the third-party social networking site.
Which code segment should you use?

A. Option A
B. Option B
C. Option C
D. Option D
Answer: A
Explanation:
– Scenario: The available data sources will be expanded to include JSON data from a third-party social networking site that is hosted by Litware, Inc.
An SSL connection to the Litware social network is available.
– await GetAsync Example:
// Read response asynchronously as JsonValue and write out top facts for each country
15: JsonArray content = await response.Content.ReadAsAsync<JsonArray>();
QUESTION 25
You need to identify alternative methods of displaying information from the FeedRetriever class.
Which data controls can you use to achieve this goal? (Each correct answer presents a complete solution. Choose all that apply.)
A. stackPanel
B. WrapGrid
C. GridView
D. FlipView
Answer: AC
Explanation:
– From scenario:
The app will retrieve data from RSS feeds by using the FeedRetriever class.
Data from the FeedRetriever class must be presented in a data control.
By default, data is presented in a ListView control.
The design team has provided a custom XAML code segment for the itemTemplate attribute of the GridView control that displays RSS feeds.
– StackPanel Class
Arranges child elements into a single line that can be oriented horizontally or vertically.
– GridView Class
Displays the values of a data source in a table where each column represents a field and each row represents a record. The GridView control enables you to select, sort, and edit these items.
Incorrect:
– WrapGrid class
Applies to Windows and Windows Phone
Positions child elements sequentially from left to right or top to bottom. When elements extend beyond the container edge, elements are positioned in the next row or column.
Can only be used to display items in an ItemsControl.
– FlipView class
Represents an items control that displays one item at a time, and enables “flip” behavior for traversing its collection of items.
QUESTION 26
The App.xaml.cs file includes the following code segment. (Line numbers are included for reference only.)
01
02 (x) => {
03 DisplaySettingsPopup(x.Id);
04 }) ;
05 arga.Request.ApplicationCoiracanda.Add(cmd) ;
You need to configure the Settings charm.
Which code segment should you insert at line 01?

A. Option A
B. Option B
C. Option C
D. Option D
Answer: A
Explanation:
– Display general help information by using the Settings charm
– SettingsCommand Example:
SettingsCommand helpCommand = new SettingsCommand(“helpPage”, “Help”, handler); eventArgs.Request.ApplicationCommands.Add(helpCommand);
QUESTION 27
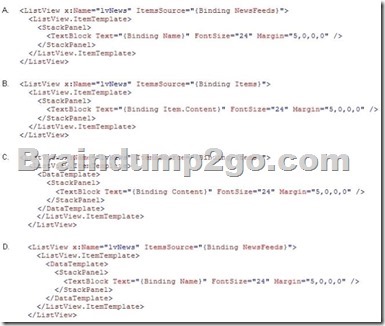
You need to create a custom template for a Listview control that will be located on a page that has the NewsSource object bound to the DataContext property.
Which code segment should you use?

A. Option A
B. Option B
C. Option C
D. Option D
Answer: C
QUESTION 28
You need to ensure that Developer1 and Developed meet the requirements.
How should you design the process?
A. Developer1 should build the UI components to expose the data.
Developed should implement the data collection component of the SocialRetriever class.
B. Developer1 should implement the data collection component of the SocialRetriever class.
Developer2 should build the UI components to expose the data.
C. Developer1 should develop the new code.
Developed should perform the testing process.
D. Developer1 should design the test cases.
Developed should develop the new code.
Answer: B
Explanation:
From scenario:
Two developers will create the SocialRetriever class, with the following assignments:
– Developerl must update methods for getting data.
– Developed must implement three new methods for exposing data to the user interface.
QUESTION 29
You need to implement the custom code for the RSS feed Gridview control.
What should you do?
A. Clear the ItemTemplate attribute.
Add the custom XAML to the Gridview control as an inline Data Template element.
B. Clear the ContentPresenterTemplate attribute.
Add the custom XAML to the ContentPresenterTemplate attribute as a string.
C. Add a DataTemplate attribute to the Gridview control.
Assign the custom XAML as the value of the DataTemplate attribute.
D. Add the custom XAML to the Gridview control as an inline DataContext element.
Answer: A
Explanation:
The design team has provided a custom XAML code segment for the itemTemplate attribute of the GridView control that displays RSS feeds.
The custom item template is named newTem plate.
It will not be used in other GridView controls.
QUESTION 30
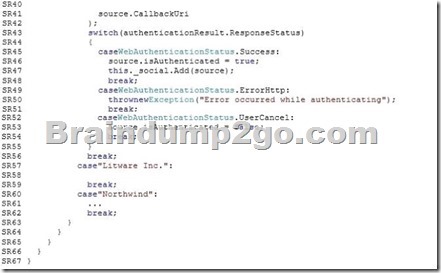
You need to authenticate to a social networking site.
Which code segments should you insert at line SR40? (Each correct answer presents part of the solution. Choose all that apply.)
A. WebAuthenticationOptions.SilentMode,
B. source.RequescUri,
C. source.RequescUri.SecureScrlng,
D. WebAuthenticationOptions.None,
Answer: AC
Explanation:
A (not D): Scenario: Retrieve user data from the social network services by using the authentication credentials.
C (not B): Scenario: When SSL is available, use SSL to retrieve data from social network providers.
Want to be 70-484 certified? Using Braindump2go New Released 70-484 Exam Dumps Now! We Promise you a 100% Success Passing Exam 70-484 Or We will return your money back instantly!