MICROSOFT OFFICIAL: New Updated 70-480 Exam Questions from Braindump2go 70-480 PDF Dumps and 70-480 VCE Dumps! Welcome to Download the Newest Braindump2go 70-480 VCE&PDF Dumps: http://www.braindump2go.com/70-480.html (225 Q&As)
Get Prepared with fully updated Microsoft 70-480 Real Exam Questions and Accurate Answers for 70-480 Exam Dumps. Braindump2go IT experts review the 70-480 newly added qustions and suggest Correct Microsoft 70-480 Exam Questions Answers in Real Time. 100% Pass easily!
Exam Code: 70-480
Exam Name Programming in HTML5 with JavaScript and CSS3
Certification Provider: Microsoft
Corresponding Certifications: MCSD, MCSD: SharePoint Applications, MCSD: Web Applications, MCSD: Windows Store Apps, Microsoft Specialist: Visual Studio
Keywords:70-480 Dumps,70-480 Exam Questions,70-480 VCE,70-480 PDF,70-480 Practice Exams,70-480 Practice Tests,70-480 Braindump,70-480 Programming in HTML5 with JavaScript and CSS3

QUESTION 161
You are developing an HTML5 web application that displays the current temperature whenever a button is clicked.
The following code provides this functionality.

When the temperature is loaded, the status property on the loader instance does not change.
You need to ensure that the status property on the loader instance is updated when the temperature is loaded.
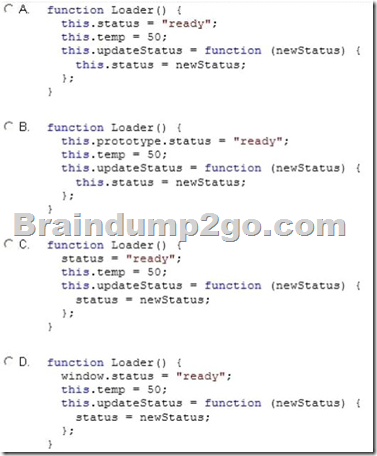
Which code segment should you use to replace the Loader function?

A. Option A
B. Option B
C. Option C
D. Option D
Answer: A
QUESTION 162
You are creating a class named Consultant that must inherit from the Employee class.
The Consultant class must modify the inherited PayEmployee method.
The Employee class is defined as follows.
function Employee() {}
Employee.prototype.PayEmployee = function ( ){
alertt’Hi there!’);
}
Future instances of Consultant must be created with the overridden method.
You need to write the code to implement the Consultant class.
Which code segments should you use? (Each correct answer presents part of the solution.
Choose two.)
A. Consultant.PayEmployee = function ()
{
alert(‘Pay Consulant’);
}
B. Consultant.prototype.PayEmployee = function ()
{
alert(‘Pay Consultant’);
}
C. function Consultant ()
{
Employee.call(this);
}
Consultant.prototype = new Employee();
Consultant.prototype.constructor = Consultant;
D. function Consultant()
{
Employee.call(this);
}
Consultant.prototype.constructor = Consultant.create;
Answer: BC
QUESTION 163
You are developing a web application that consumes services from a third-party application.
A web worker processes the third-party application requests in the background.
A page in the application instantiates the web worker process.
You need to establish two-way communications between the web worker process and the page.
Which two actions will achieve this goal? (Each correct answer presents a complete solution. Choose two.)
A. From the web worker, use the onconnect event handler of the main page to capture events.
B. From the main page, use the onmessage event handler of the web worker to capture events.
C. From the web worker, use the onmessage event handler of the main page to capture events.
D. From the main page, use the onconnect event handler of the web worker to capture events.
Answer: BC
Explanation:
http://www.w3schools.com/html/html5_serversentevents.asp
http://www.html5rocks.com/en/tutorials/workers/basics/
QUESTION 164
You are developing an HTML5 web application that displays customer mailing address information.
The application loads addresses from a web service by using AJAX.
The following code defines a Customer object and loads address data.

You need to implement the loadAddress function.
Which code segment should you use?

A. Option A
B. Option B
C. Option C
D. Option D
Answer: C
QUESTION 165
You are developing an HTML5 web page.
The appearance of the text box must change when a user moves the focus to another element on the page.
You need to develop the page to respond to user action.
Which line of code should you use?
A. <input type=”text” onblur=”resetStyle(this);” />
B. <input type=”text” onfocus=”resetStyle(this);” />
C. <input type=”text” onreset=”resetStyle(this);” />
D. <input type=”text” onselect=”resetStyle(this);” />
Answer: A
Explanation:
http://www.w3schools.com/jsref/event_onblur.asp
QUESTION 166
Drag and Drop Question
You are developing an online shopping application that accepts credit cards for payment.
If the credit card number is invalid, the application must:
– Generate an error
– Assign “200” to the error number
– Assign “Invalid” to the error description
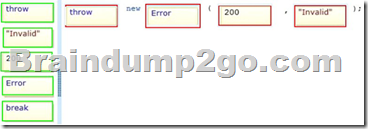
You need to write the code that meets the requirements.
How should you write the code? (To answer, drag the appropriate code segment or segments to the correct location in the answer area. Each code segment may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)

Answer:

QUESTION 167
You are developing an HTML5 page that includes several paragraph elements.
You have the following requirements:
– Add a drop shadow that is one inch below the text in the paragraph
– Set the radius of the drop shadow to five pixels
You need to style the paragraphs to meet the requirements.
Which CSS style should you use?
A. text-shadow: 72pt 0pt 5pt
B. text-shadow: 5px lin 0px;
C. text-shadow: 72pt 5em 0px
D. text-shadow: 72pt 0em 5px;
Answer: B
Explanation:
See http://www.w3.org/TR/css3-text/#text-shadow
All options are incorrect nearest correct answers are B or D???
#obj {text-shadow: <x-offset> <y-offset> <blur-radius> <color>; }
<x-offset> +n right -n left
<y-offset> +n bottom -n top
1 inch below means <y-ffset> is 1in or 72 pt
Hence actually answer must be
0px, 1in, 5px 0r 0px, 72pt, 5px
QUESTION 168
You are developing a web page.
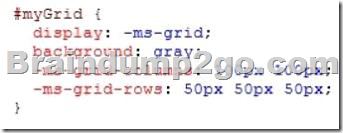
You create a grid layout by using the following CSS segment.

You have the following requirements:
– You must place content in the first column of the second row.
– The content must span two columns.
You need to ensure that the style of the grid meets the requirements.
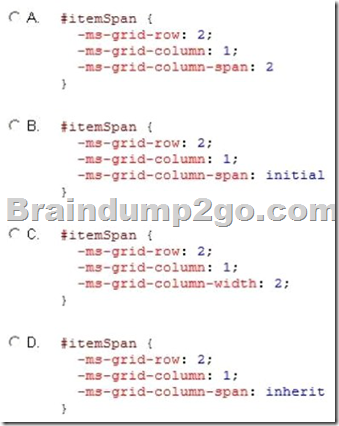
Which CSS segment should you use?

A. Option A
B. Option B
C. Option C
D. Option D
Answer: A
QUESTION 169
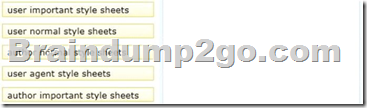
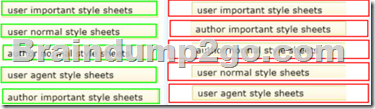
Drag and Drop Question
You are creating an application by using HTML5 and CSS3.
The styles for the pages are derived from five style sheets.
The styles are not being applied correctly to the pages in the application.
You need to apply the styles from highest priority to lowest priority.
In which order should you use the five style sheets? (To answer, move the style sheet types from the list of style sheet types to the answer area and arrange them in the correct order.)

Answer:

QUESTION 170
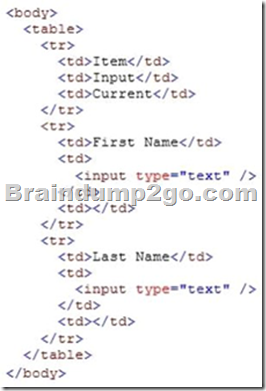
You are creating a web form that users will use to enter their personal information.
The form includes the following HTML.

You have the following requirements:
– When a user enters an input box, the cell on the right must turn green.
– When a user leaves an input box, the cell on the right must turn white.
You need to create the web form to meet these requirements.
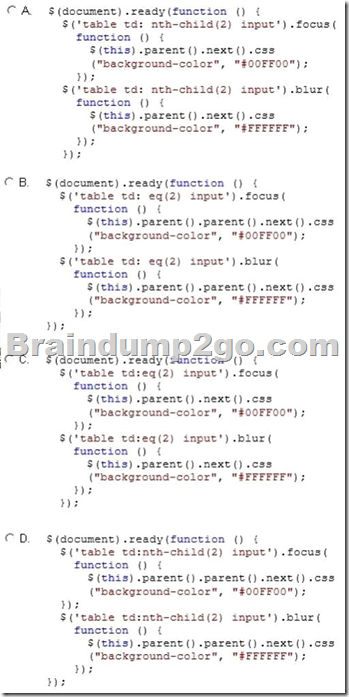
Which code segment should you use?

A. Option A
B. Option B
C. Option C
D. Option D
Answer: A
Guaranteed 100% Microsoft 70-480 Exam Pass OR Full Money Back! Braindump2go Provides you the latest 70-480 Dumps PDF & VCE for Instant Download!

70-480 PDF Dumps & 70-480 VCE Dumps Full Version Download(225q): http://www.braindump2go.com/70-480.html